Daha fazla bilgi: microDATA hakkında (https://support.google.com/webmasters/answer/176035?hl=en) - Google Web Yöneticisi Yardımı, HTML Mikro Verileri - W3C (http://www.w3.org/html/wg/ taslaklar / mikro veriler / ana /)
Daha fazla bilgi: Schema.org (http://schema.org/) ve Google Web Yöneticisi Yardımı (https://support.google.com/webmasters/answer/1211158?hl=en) nedir?


Öğe türü |
Açıklama |
http://www.schema.org/ AggregateRatinghttp://www.schema.org/ İncelemehttp://www.schema.org/ Puanı |
Tüm derecelendirmelere dayalı derecelendirmelerin ortalaması.Mal, ürün, hizmet vb. cevap.Bireysel ürün değerlendirmesi |
itemprop |
Açıklama |
Özellikler atandı |
itemprop = " isim "itemprop = ” açıklama ”itemprop = " topluDeğerlendirme"itemprop = " ratingValue "itemprop = ” gözden geçirmeCount ”itemprop = " yazar "itemprop = ” tarihYayınlandı ”itemprop = ” gözden geçirmeDeğerlendirme ”itemprop = ” incelemeBody ”itemprop = " en kötüDeğerlendirme "itemprop = " en iyi Derecelendirme " |
Seçilen öğenin adı.Seçilen öğenin açıklaması.Tüm derecelendirmeler dikkate alınarak seçilen öğenin nihai derecelendirmesi.Açıklama değerlendirmesi.Yorum sayısı.İçerik yazarı. HTML 5, rel = yazar etiketini kullanabilir.İçeriğin yayınlanma tarihi.Geri bildirime verilen derecelendirme.Geri bildirim içeriği.Mümkün olan en kötü derecelendirme.Mümkün olan en iyi değerlendirme. |
Herkes içinHerkes içinYaratıcı işDeğerlendirmeToplam DerecelendirmeYaratıcı işYaratıcı işDeğerlendirmeYaratıcı işDeğerlendirmeDeğerlendirme |
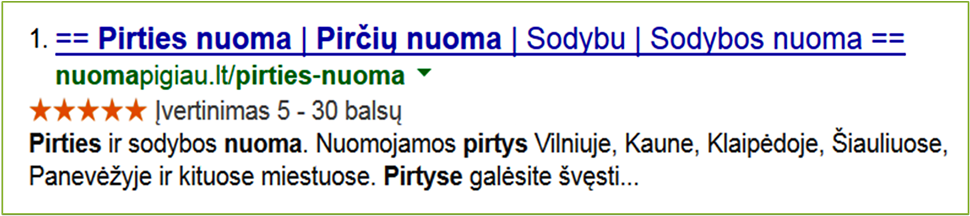
<div itemscope itemtype = "http://schema.org/Product">
<span itemprop = "name"> [Ürün adı burada yazılır] </span>
<div itemprop = "aggregateRating" itemscope itemtype = "http: / / schema.org/AggregateRating ">
<span itemprop =" ratingValue "> [rating] </span> yıldız -
<span itemprop =" incelemeCount "> [inceleme sayısı] </span> incelemeye göre
<div>
</ böl>
<div itemscope itemtype = "http://schema.org/Product">
<span itemprop = "name"> [Ürün adı burada yazılır] </span>
<div itemprop = "aggregateRating" itemscope itemtype = "http: / / schema.org/AggregateRating ">
<span itemprop =" ratingValue "> [rating] </span> yıldız -
<span itemprop =" incelemeCount "> [inceleme sayısı] </span> incelemeye göre
<div>
</ böl>
<! - Yorum: İlk İnceleyen ->
<div itemprop = "inceleme" itemscope itemtype = "http://schema.org/Review">
<span itemprop = "name"> [İnceleme Başlığı / Özeti] </span> - derecelendirilmiş
<span itemprop = "yazar"> [
gözden geçiren ] </span>, <meta itemprop = "datePublished" içerik = " [ISO biçiminde tarih ör. 2013-12-15] ">
2013-12-15 <div itemprop = "reviewRating" itemscope itemtype = "http : //schema.org/Rating ">
<span itemprop = "ratingValue"> [inceleyen puanı] </span> puan
</div>
<span itemprop = "description"> [Metni İncele] </span>
</div>
<! - Yorum: İkinci İnceleyen ->
<div itemprop = "inceleme" itemscope itemtype = "http://schema.org/Review">
<span itemprop = "name"> [İnceleme Başlığı / Özeti] </span> - derecelendirilmiş
<span itemprop = "yazar"> [
gözden geçiren ] </span>, <meta itemprop = "datePublished" içerik = " [ISO biçiminde tarih ör. 2013-12-15] ">
2013-12-15 <div itemprop = "reviewRating" itemscope itemtype = "http : //schema.org/Rating ">
<span itemprop =" ratingValue ">[değerlendirici tarafından verilen puan] </span> puan
</div>
<span itemprop = "description"> [Metni gözden geçirin] </span>
</div>
</div>
span> Daha fazla bilgi: yapısal veri oluşturucu: http://schema-creator.org/, Zengin snippet videosu: http://www.youtube.com/watch?v=n0SF6PLCx4I, inceleme: http://schema.org/ İnceleme ve http://schema.org/AggregateRating by schema.org

Öğe türü |
Açıklama |
http://www.schema.org/ Ürünhttp://www.schema.org/ Teklifhttp://www.schema.org/ AggregateRaiting |
Bunun satılık bir emtia / ürün olduğunu not ediyoruz.Bunun öğe için bir teklif olacağını unutmayın.Bir düzine puana dayalı olarak seçilen bir öğenin puanlarının ortalaması. |
itemprop |
Açıklama |
Özellikler atandı |
itemprop = " isim "itemprop = ” açıklama ”itemprop = " fiyat "itemprop = " topluDeğerlendirme "itemprop = " ratingValue "itemprop = ” gözden geçirmeCount ” |
Seçilen öğenin (öğenin) adı.Seçilen öğenin (mal) açıklaması.Seçilen öğenin (ürün) fiyatı.Tüm değerlendirmeler dikkate alınarak öğenin nihai değerlendirmesi.Açıklama değerlendirmesi.Yorum sayısı. |
Herkes içinHerkes içinTeklifYaratıcı işDeğerlendirmeToplam Derecelendirme |
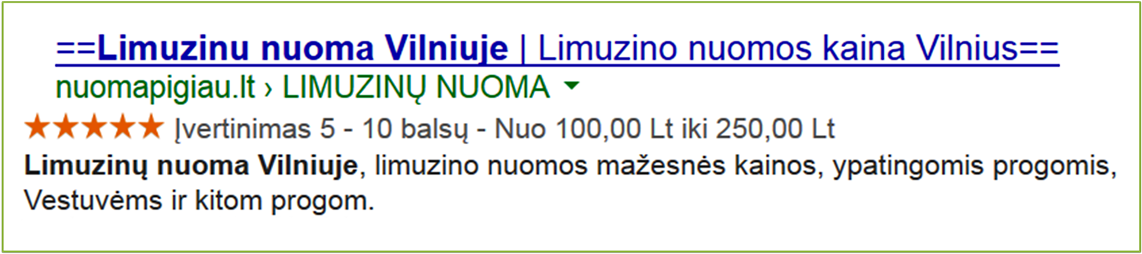
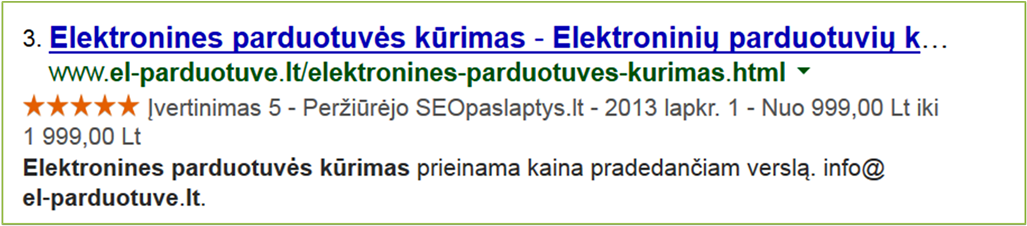
<div itemscope itemtype = "http://schema.org/Product">
<span itemprop = "name"> [Ürün Adı] </span>
<span itemprop = "teklifler" itemscope itemtype = "http://schema. org / Teklif ">
<span itemprop =" fiyat "> [Ürün Satış Fiyatı] </span>
</span>
<div itemprop =" CollectRating "itemscope itemtype =" http://schema.org/AggregateRating ">
<span itemprop = "ratingValue">[Puan] </span> puan - göre
<span itemprop = "reviewCount"> [inceleme sayısı] </span> inceleme
</div>
</div>
<span itemprop = "teklifler"
itemscope itemtype = "http://schema.org/AggregateOffer">
<span itemprop = "lowPrice"> [ürün / hizmet fiyatı] </span> ile
<span itemprop = "highPrice"> [ürün / hizmet fiyatına kadar] </span>

Daha fazla bilgi:
Google web yöneticisi yardımı: https://support.google.com/webmasters/answer/146750?hl=en, http://schema.org/Product ve http://schema.org/Offer by şema. kuruluş

Itemtype |
Paaiškinimas |
http://www.schema.org/Reviewhttp://www.schema.org/Rating |
Pažymime paslaugos / produkto įvertinimą.Pažymime individualaus paslaugos / produkto vertinimą. |
Itemprop |
Paaiškinimas |
Savybės priskiriamos |
itemprop=”itemreviewed”itemprop=”worstRating”itemprop=”bestRating”itemprop=”ratingValue”itemprop=”datePublished”itemprop=”name” |
Pažymėto elemento (prekės, paslaugos) pavadinimas.Pats blogiausias galimas vertinimas.Pats geriausias galimas vertinimas.Galutinis elemento įvertinimas atsižvelgiant į visus vertinimusPažymime atsiliepimo datąAutoriaus vardas |
Review |
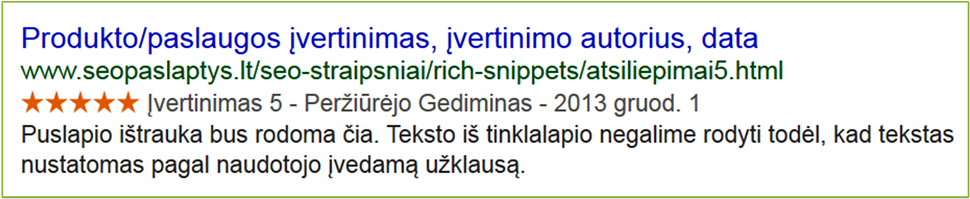
<div itemprop = "inceleme" itemscope itemtype = "http://schema.org/Review">
<span itemprop = "itemreviewed"> [ürün / hizmet adı] </span>
<div itemprop = "reviewRating" itemscope itemtype = "http://schema.org/Rating">
<meta itemprop = "worstRating" içerik = " [en kötü derecelendirme] ">
<meta itemprop = "bestRating" içerik = " [en iyi derecelendirme] ">
<meta itemprop = "ratingValue "içerik = "[verilen puan]] >>
</div>
<span itemprop = "datePublished" içerik = " [ISO biçiminde tarih ör. 2013-12-01] ">
[tarih] </span>
<span itemprop = "yazar"> [yazar adı] </span>
</ b > böl>
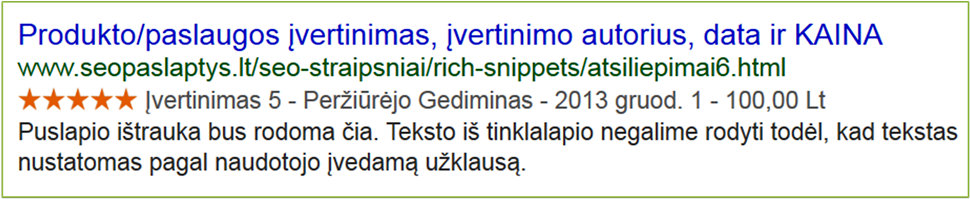
<div itemscope itemtype = "http://schema.org/Product">
<span itemprop = "name"> [ürün / hizmet adı] </span>
<div itemprop = "inceleme" itemscope itemtype = "http: // schema.org/Review ">
<div itemprop =" incelemeRating "itemscope itemtype =" http://schema.org/Rating ">
<meta itemprop =" badRating "content =" [en kötü değerlendirme] ">
<meta itemprop = " bestRating" içerik = " [en iyi derecelendirme] ">
<meta itemprop = "ratingValue" içerik = "[verilen puan] ">
</div>
<span itemprop =" yazar "> [yazarın adı] </span>
<span itemprop =" datePublished "content =" [ISO biçiminde tarih ör. 01/12/2013] ">
[tarih] </span>
</div>
<span itemprop =", "itemscope itemtype =" http://schema.org/Offer ">
<span itemprop =" fiyat "> [ürün hizmet fiyatı] sunar </ yayılma>
</span>
</div>

<span itemprop = "teklifler" itemscope
itemtype = "http://schema.org/AggregateOffer">
<span itemprop = "lowPrice"> [fiyat başlangıç] </span>
- <span itemprop = "yüksek Fiyat"> [fiyat ] </span>
</span>


<div itemscope itemtype = "http://schema.org/Product">
<span itemprop = "name">
E-mağaza geliştirmenin kalitesi şu şekilde değerlendirildi: </span>
<div itemprop = "inceleme" itemscope itemtype = "http:// schema.org/Review ">
<div itemprop =" incelemeRating "itemscope itemtype =" http://schema.org/Rating ">
<meta itemprop =" badRating "content =" 1 ">
<meta itemprop =" bestRating "içerik = " 5 ">
<meta itemprop = "ratingValue" içerik = " 5 ">
</div>
<span itemprop = "datePublished" içerik = " 2013-11-01 ">
2013-11-01 </span>
<span itemprop = "author"> SEOpaslaptys.lt </span> 5 üzerinden 5 puan olası
</div>
<p> Tam işlevsel bir e-mağaza için fiyatlar: <br/>
<span itemprop = "teklifler"
itemscope itemtype = "http://schema.org/AggregateOffer">
<span itemprop = "lowPrice ">999LTL </span>
<span itemprop = "highPrice"> 1999LTL </span>
</span> </p>'e
Daha fazla bilgi:
Google web yöneticisi yardımı: https://support.google.com/webmasters/answer/146645?hl=tr#Individual_reviews ve http://schema.org/Review by schema.org

Öğe türü |
Açıklama |
http://www.schema.org/ LocalBusinesshttp://www.schema.org/ PostaAdresihttp://www.schema.org/ AggregateRating |
Bunun bir işletme olduğunu unutmayın (gerekli ayrıntılarla birlikte)İşletmenin veya etkinliğin adresini işaretliyoruz.Tüm değerlendirmeleri dikkate alan nihai değerlendirme. |
itemprop |
Açıklama |
Özellikler atandı |
itemprop = "isim"
itemprop = ”sokakAdresi”itemprop = ”adresYerellik”itemprop = "sokakBölgesi"itemprop = "posta Kodu"itemprop = "telefon"itemprop = ”ratingValue”itemprop = "en iyiRating"itemprop = ”reviewCount” |
Seçilen öğenin adı (iş).Seçili öğenin sokağı.Seçilen öğenin şehri.Seçilen öğenin konumu.Seçilen öğenin posta kodu.Seçilen öğenin telefonu.Seçilen öğeyi değerlendirinMümkün olan en iyi değerlendirme.Yorum sayısı. |
Herkes için
Posta adresiPosta adresiPosta adresiPosta adresiİletişim NoktasıDeğerlendirmeDeğerlendirmeToplam Derecelendirme |
<div itemscope itemtype = "http://schema.org/LocalBusiness">
<span itemprop = "name"> [işletme (şirket) adı] </span>
<div itemprop = "adres" itemscope itemtype = "http: / /schema.org/PostalAddress ">
<span itemprop =" streetAddress "> [sokak adı] </span>
<span itemprop =" addressLocality "> [şehir] </span>,
<span itemprop =" addressRegion "> [ülke / ilçe / bölge] </span>
<span itemprop = "postalCode"> [posta kodu]</span>
</div>
<span itemprop = "telephone"> [telefon numarası] </span>
<div itemprop = "aggregateRating"
itemscope itemtype = "http://schema.org/AggregateRating">
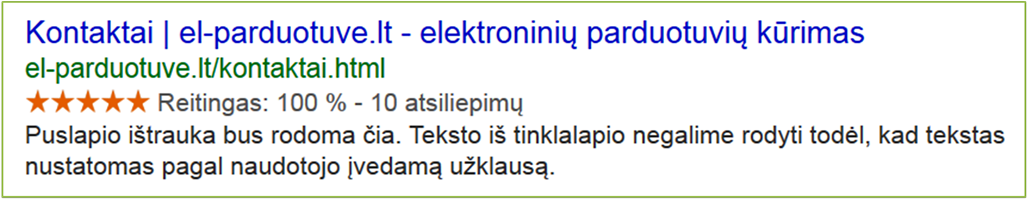
<span itemprop = "ratingValue"> [içerik derecelendirmesi ör. %100] </span> /
<span itemprop = "bestRating"> [ en iyi derecelendirme ör. %100] </span> <
dayalı yüzdelerspan itemprop = "reviewCount"> [inceleme sayısı ör. 10]
</span> müşteri puanları.
</div>
</div>
<! - arama motorlarının bu derecelendirmeyi göstermesi için gerekli ve gerçek geri bildirim ->
<div class = "hreview">
<h3 class = "özet"> [derecelendirme başlığı] </h3>
< blok alıntı class = "description"> [detaylı değerlendirme / açıklama metni] </blockquote>
</div>
Daha fazla bilgi:
http://schema.org/LocalBusiness ve http://schema.org/PostalAddress by schema.org, Local http://www.microdatagenerator.com/local-business-schema/ microData oluşturucu

Öğe türü |
Açıklama |
http://www.schema.org/ Kişihttp://www.schema.org/ PostaAdresi |
Bir kişiyi işaretlemek.Kişinin adresini işaretliyoruz. |
itemprop |
Açıklama |
Atfedilen mülk |
itemprop = "isim"itemprop = "görüntü"itemprop = "iş unvanı"itemprop = "adres"itemprop = ”adresYerellik”itemprop = "adresBölge"itemprop = "posta Kodu"itemprop = "telefon"itemprop = "e-posta" |
Seçilen öğenin adı (kişi).Bir kişinin imajına referans.Kişinin işinin tanımı.Kişisel adres.Kişinin şehri.Kişinin ülkesi.Seçilen öğenin posta kodu.Seçilen öğenin telefon numarası.Kişisel eposta. |
Herkes içinHerkes içinKişiPosta adresiPosta adresiPosta adresiPosta adresiKişiKişi |
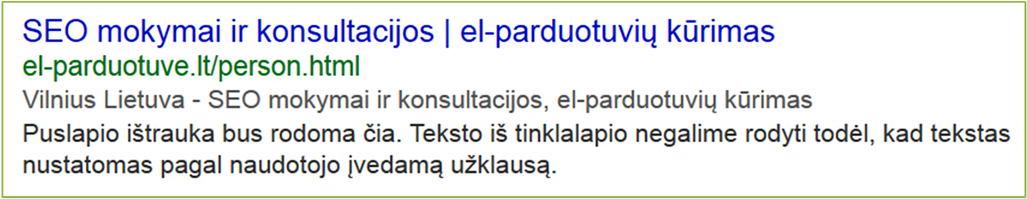
<div itemscope itemtype = "http://schema.org/Person">
<span itemprop = "name"> [ Seçilen öğenin adı (kişi)] </span>
<img src = " [Kişi resmine bağlantı] " itemprop = "image" />
<span itemprop = "jobTitle"> [Kişinin işinin / uzmanlığının açıklaması] </span>
<div itemprop = "adres" itemscope itemtype = "http://schema.org/PostalAddress">
< span itemprop = addressLocality> [Kişisel Şehir] </span>
<span itemprop = "addressRegion">[Kişinin ülkesi] </span>
<span itemprop = "postalCode"> [posta kodu] </span>
</div>
<span itemprop = "telephone"> [telefon numarası] </span>
<a href = "mailto : [e-posta adresi] "itemprop =" email "> [email protected] </a>
</div>
Daha fazla bilgi:
http://schema.org/Person by Schem.org, https://support.google.com/webmasters/answer/146646?hl=en Google Help

Öğe türü |
Açıklama |
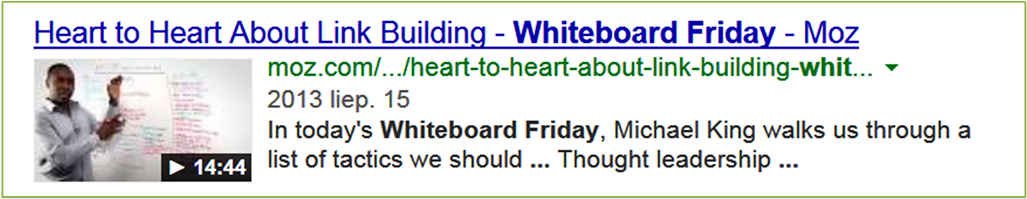
http://www.schema.org/ VideoObject |
Video veya müzik etiketliyoruz. |
itemprop |
Açıklama |
Özellikler atandı |
itemprop = "isim"itemprop = "süre"itemprop = "küçük resim"itemprop = "açıklama" |
Seçilen öğenin adı (video).Video süresi.Video klip.Seçilen öğenin açıklaması (video). |
Herkes içinMedyanesnesiMedyanesnesiHerkes için |
<div itemprop = "video" itemscope itemtype = "http://schema.org/VideoObject">
<span itemprop = "name"> [video başlığı] </span>
<meta itemprop = "süre" içerik = " [süre " ISO formatına göre örneğin: T1M33S ] "/>
<meta itemprop =" küçük resim "content =" [thumbnail-url] "/>
[video nesnesi]
<span itemprop =" açıklama "> [video açıklaması] </span>
< / böl>
Daha fazla bilgi:
http://schema.org/VideoObject by Schem.org, https://support.google.com/webmasters/answer/2413309?hl=tr&topic=1088474&ctx=topic by Google Help, http: // www. distile.net/blog/video/getting-video-results-in-google/
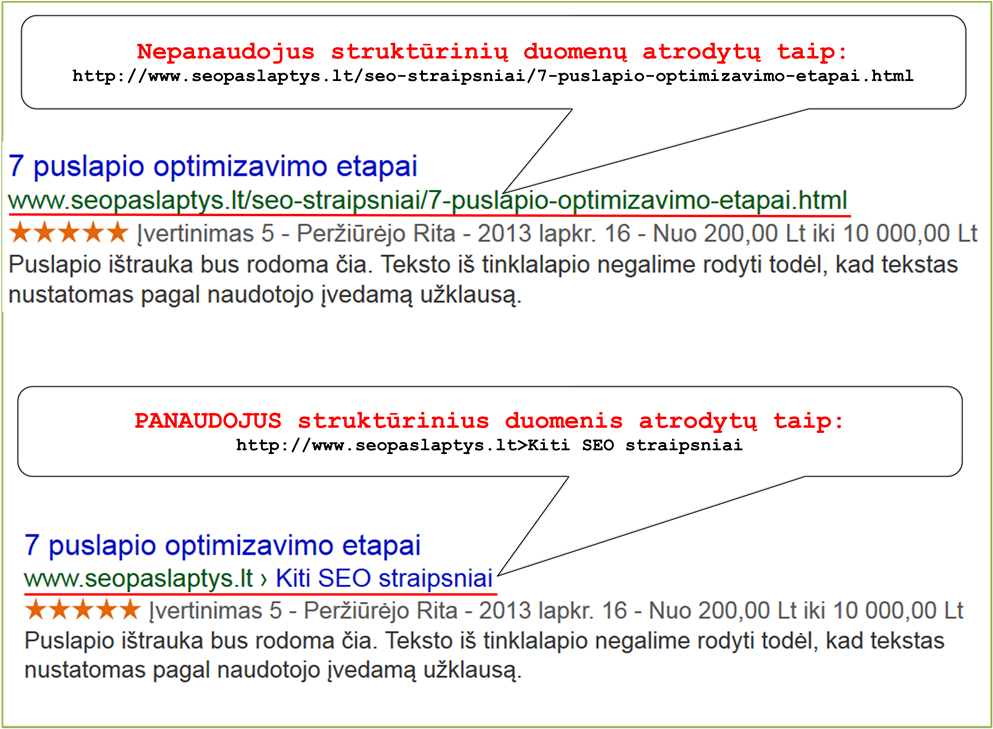
 Bu örneği Yapısal Veri Doğrulama Aracı aracılığıyla kontrol edin
Bu örneği Yapısal Veri Doğrulama Aracı aracılığıyla kontrol edin<div itemscope itemtype = "http://data-vocabulary.org/Breadcrumb">
<p> <a href="../index.php"> <span itemprop = "title"> Ana Sayfa </span> </ b > a> <a href="../seo-articles.php"> <span itemprop = "title"> Diğer SEO Makaleleri </span> </a> <a href = "../ seo-articles / 7-page-optimization-steps.php "> <span itemprop =" title "> 7 sayfalık optimizasyon adımları </span> </a> </p>
</div>
<span xmlns: v = "http://rdf.data-vocabulary.org/#">
<span typeof = "v: Breadcrumb">
<a rel = "v: url" özelliği = "v: başlık" href = "http://www.seopaslaptys.lt/" alt = " Ana Sayfa "> </a>
</span>
<span typeof = "v: Ekmek kırıntısı">
<a rel = "v: url" özelliği = "v: başlık "href =" http://www.seopaslaptys.lt/seo-straipsniai.php "alt =" Diğer SEO Makaleleri "> </a>
</span>
<span typeof = "v: Ekmek kırıntısı">
<a rel = "v: url" özelliği = "v: başlık" href = "http://www.seopaslaptys.lt/seo-straipsniai/7-puslapio-optimizavimo-etapai.php" alt = " 7 sayfa optimizasyon aşaması "> </a>
</span>
</span>
<div itemprop = "breadcrumb">
<a href="[main url]"> [sayfa başlığı] </a>>
<a href="[sonraki url]"> [sayfa başlığı] </a>>
<a href = "[sonraki url]"> [sayfa başlığı] </a>
</div>